複数ページのリンク - 実践
複数ページのリンクをつくる
- 「season」フォルダを作る
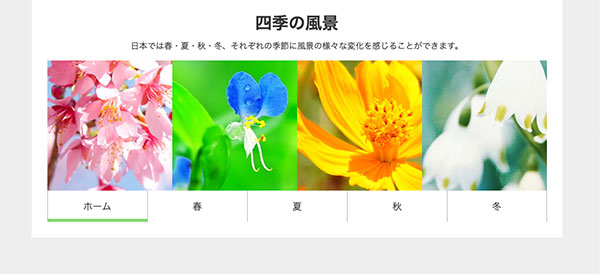
- メインビジュアルを960×250pxにする
- トップページを4分割、各ページは1枚の画像にする
- ナビゲーションは、カーソルを合わせたときのホバーの色を変える
- 画像はフリー素材を用意
実践
ポイント
- bodyにidを設定してリンクとホバーの色を設定。見出しなどの要素も作成する場合、色分け設定しやすくなります。
- bodyのid、メインビジュアルの画像ファイル名、ナビゲーションのcurrentを変化させれば、すぐに別ページが作成できます。
解答
<HTML:トップページ>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>四季の風景</title> <link href="css/style.css" rel="stylesheet"> </head> <body id="home"> <div class="container"> <h1>四季の風景</h1> <p>日本では春・夏・秋・冬、それぞれの季節に風景の様々な変化を感じることができます。</p> <div class="mainimg"><img src="img/mainimg.jpg" alt="四季の風景"> </div> <ul class="nav"> <li><a href="#" class="home current">ホーム</a></li> <li><a href="spring/" class="spring">春</a></li> <li><a href="summer/" class="summer">夏</a></li> <li><a href="fall/" class="fall">秋</a></li> <li><a href="winter/" class="winter">冬</a></li> </ul> </div> </body> </html>
<CSS>
@charset utf-8; /* reset */ html,body,h1,p,div,ul,li { margin: 0; padding: 0; line-height: 1.0; } img { border: none; vertical-align: bottom; } ul,li { list-style: none; } a { text-decoration: none; color: inherit;/* 受け継ぐ */ } /* body */ body { color: #333; font-size: 16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } /* layout */ .container { width: 960px; margin: 0 auto; } h1,p { text-align: center; margin: 20px; } /* .nav { display: flex; justify-content: space-between; }floatとは別の横並び方法 */ .nav { overflow: hidden; } .nav li a { float: left; width: calc(960px / 5); height: 46px; padding: 12px 0; display: block; border-left: 1px solid #CCC; text-align: center; box-sizing: border-box;/*ボーダーを内側に入れてカラム落ちを防ぐ*/ } .nav li:last-child a { border-right: 1px solid #CCC; } a.home:hover, #home .current { border-bottom: 5px solid #c1b58e; } a.spring:hover, #spring .current { border-bottom: 5px solid #ec9a99; } a.summer:hover, #summer .current { border-bottom: 5px solid #1d8dc6; } a.fall:hover, #fall .current { border-bottom: 5px solid #b27f3a; } a.winter:hover, #winter .current { border-bottom: 5px solid #868686; }
<HTML:春のページ>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>四季の風景</title> <link href="../css/style.css" rel="stylesheet"> </head> <body id="spring"> <div class="container"> <h1>四季の風景</h1> <p>日本では春・夏・秋・冬、それぞれの季節に風景の様々な変化を感じることができます。</p> <div class="mainimg"><img src="../img/spring.jpg" alt="四季の風景"> </div> <ul class="nav"> <li><a href="../" class="home">ホーム</a></li> <li><a href="../spring/" class="spring current">春</a></li> <li><a href="../summer/" class="summer">夏</a></li> <li><a href="../fall/" class="fall">秋</a></li> <li><a href="../winter/" class="winter">冬</a></li> </ul> </div> </body> </html>