bxSlider - jQueryプラグインのスライダー
(2020-04-27 加筆)
bxSliderを設置する

<bxSlider>
bxslider.com
方法1:head内にCDNで読み込む
- CDN=Content Delivery Network:ネットワーク経由でコンテンツを提供できるサービス
<HTML:head内>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css" rel="stylesheet" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script> <script> $(function(){ $('.bxslider').bxSlider({ auto: true, }); }); </script>
方法2:ダウンロードしてhead内に読み込む
<HTML:head内>
<link href="css/jquery.bxslider.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(function(){ $('.bxslider').bxSlider({ auto: true, }); }); </script>
body内にスライドの中身を記述
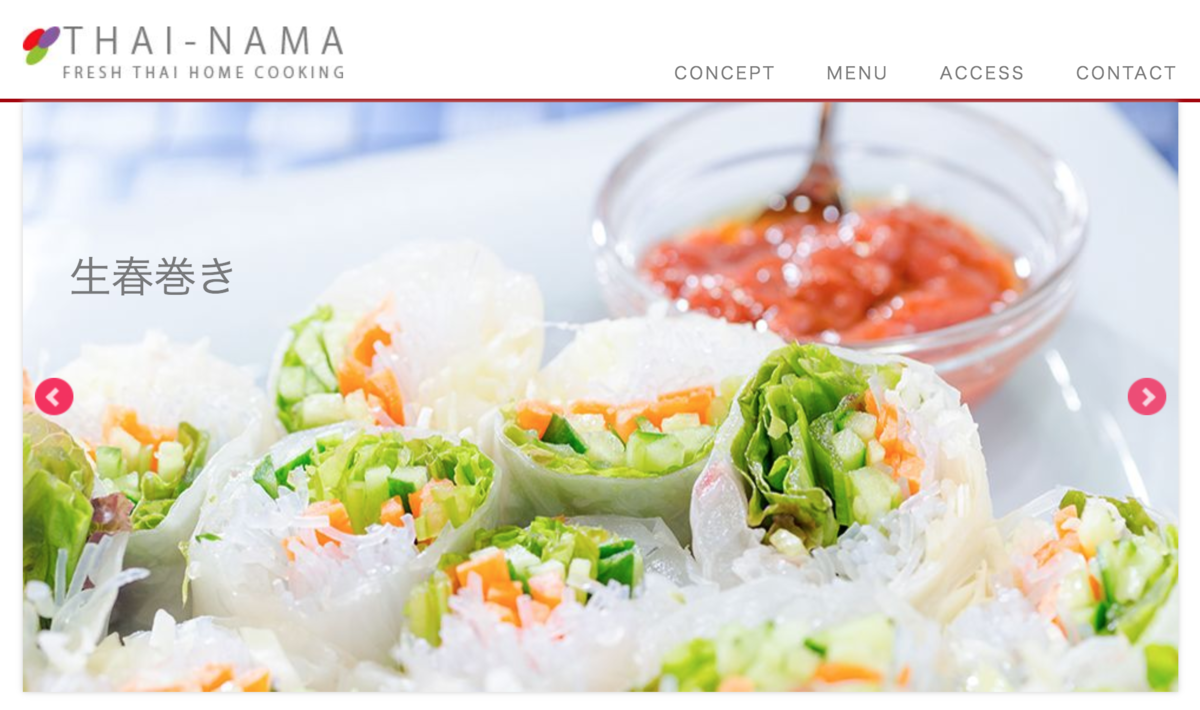
- titleは画像の説明や名前を記載したい場合に使用します。
- head内のcaptions: true、body内のimgにtitleが必要です。
<HTML:body内>
<ul class="bxslider"> <li><img src="../images/sample-01.png" alt="" title=""></li> <li><img src="../images/sample-02.png" alt="" title=""></li> <li><img src="../images/sample-03.png" alt="" title=""></li> </ul>
カスタマイズ
元の設定を生かして変更を加える
<HTML:head内>
<link href="css/jquery.bxslider.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"><!-- カスタマイズ設定 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(function(){ $('.bxslider').bxSlider({ auto: true,//自動再生 pager: false,//スライダー下の点を消す captions: true//スライド画像下部の説明文を表示させる }); }); </script>
/* slider */ .bx-wrapper { border: none; } .bx-wrapper .bx-prev { background: url(../img/controls.png) } .bx-wrapper .bx-next { background: url(../img/controls.png) -43px -32px no-repeat; } .bx-wrapper .bx-loading { background: url('../img/bx_loader.gif') center center no-repeat #ffffff; } .bx-wrapper .bx-caption { background: none; left: 3%; top: 24%; } .bx-wrapper .bx-caption span { color: rgba(80, 80, 80, 0.75); font-size: 2.2rem; }
スライダーの白い枠線を消す
.bx-wrapper { border: none; }
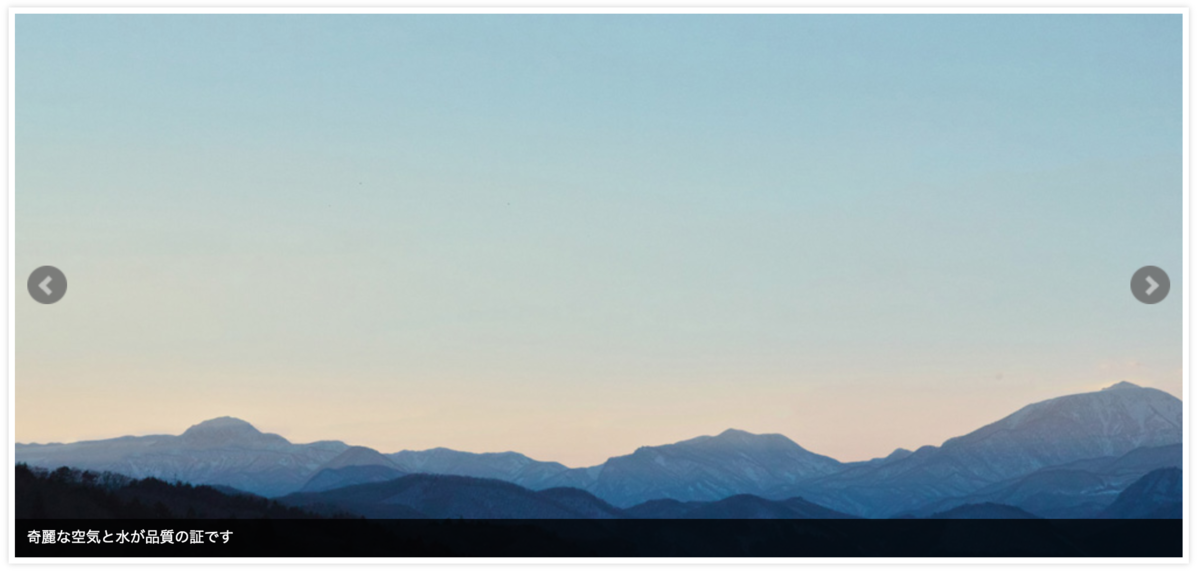
スライダー内のPREV/NEXTボタンの色、画像のリンク先を変更

- contorols.png / loader.gif*は、保存場所を変更しているので場所指定を記述し直します。(*方法2の場合)
.bx-wrapper .bx-prev { background: url(../img/controls.png) } .bx-wrapper .bx-next { background: url(../img/controls.png) -43px -32px no-repeat; } .bx-wrapper .bx-loading { background: url('../img/bx_loader.gif') center center no-repeat #ffffff; }
captions / titleを画像名として文字サイズ、位置を変更
- 通常captions: trueにすると、スライド画像の下部に灰色のライン-白文字で表示されるので、これに変更を加えます。
.bx-wrapper .bx-caption { background: none; left: 3%; top: 24%; } .bx-wrapper .bx-caption span { color: rgba(80, 80, 80, 0.75); font-size: 2.2rem; }
数種類のJavaScriptを併用するとき
方法1:head内で外部リンクにして、HTMLの見づらさを改善します。
<link href="css/jquery.bxslider.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"><!-- カスタマイズ --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script src="js/script.js"></script><!-- カスタマイズ -->
方法2:body内の最下部へ移動
<head> <link href="css/jquery.bxslider.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"><!-- カスタマイズ --> </head> <body> 〜 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script src="js/script.js"></script><!-- カスタマイズ --> </body>
最後のスライド画像が最初に表示されてしまう問題の対処法
CSSに横幅と高さを指定します。SP表示のときに不具合あり
<CSS>
/* △PC表示だけでよければ高さをpxで固定すれば解消できるが… */ .bx-wrapper img { width: 960px; height: 490px; }
高さがpxで固定されないと発生する問題のようで、PC表示のときは、高さをpxで固定できるため不具合が解消されますが、SP表示では「max-width: 100%」のため不具合がでます。
そのため、参考サイトにより、下記の方法をとります。
プラグインのソースを変更
「3.1.1/jquery.min.js」リンク、「bxSlider v4.2.1d」読み込みで検証しています。
1. 最後の行を追加します。
<jquery.bxslider.js>
// create a namespace to be used throughout the plugin var slider = {}, // set a reference to our slider element el = this, // get the original window dimens (thanks a lot IE) windowWidth = $(window).width(), windowHeight = $(window).height(); var imgWidth = el.width();//追加
2. 「setPositionProperty(-position.left」を「setPositionProperty(-imgWidth」に修正します。
<jquery.bxslider.js>
if (slider.settings.mode === 'horizontal') { setPositionProperty(-imgWidth, 'reset', 0); }//修正
<参考サイト>