DreamweaverのExtract機能
DreamweaverのExtract機能を使う
以前は「Brackets」の「Extract for Brackets」を使用していましたが、開発終了との悲報を受けDreamweaverに移行しました。Brackets…無料で素晴らしいソフトです。Extract…ぜひ戻ってきていただきたい。
Dreamweaverとは
- Webサイト制作ソフト
Extractとは
- デザインカンプ(PSDデータ)から、CSSとテキストデータを取り出せます。
- カラー、グラデーション、フォントなどの情報を取得できる機能
- アセット(画像)の抽出はもちろんのこと、画像の比率(画像の大きさ)を選択して抽出することも可能
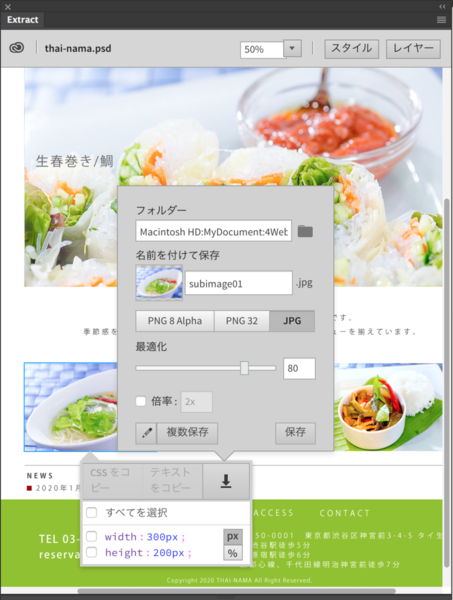
Extracet使い方
- Dreamweaverを開く
- 新規ドキュメント>HTML>index.htmlを作成
- メニューバー「ウィンドウ>「Extract」>「PSDをアップロード」>PSDファイルをアップロード
- 画像を選択>「↓」(アセットを抽出)>保存

- スライドなどで重なった画像(非表示部分)なども「レイヤー」で表示させれば該当部分を抽出できます。

[関連] Dreamweaverの設定
- 環境設定
- 「Extract」>「抽出した画像の保存形式:JPEG」
- 「フォント」>「コードビュー」>12pt(中)
- サイト設定を行う
- 相対ルートパスでのコーディング、サイト内一括検索置換、画像ファイル名変更など自動対応できます。
- 「表示」>「コードビューオプション」>「非表示文字」にチェック
- 半角/全角スペースの違い、改行/タブ位置などがわかりやすくなります。
- 表示を確認する
- 「表示」>「分割」>「コード-ライブ」
- 画面右下のマーク「リアルタイムプレビュー」
- リアルタイムプレビューでのHTML文法チェックは、ブラウザ「Google Chrome」の拡張機能「HTMLエラーチェッカー」が使用できないので、The W3C Markup Validation Serviceなどを使用します。
- プレビューで指定通りではない箇所の確認、様々なプラグインのカスタマイズ
- ブラウザ「Google Chrome」プレビュー時に右クリック>「検証」>左上↖︎(Select an element in the page to inspect it)をクリック>調べたい要素をクリック>右窓の「Style」でCSSを確認して、変更したい箇所を自分のCSSで指定します。

<参考サイト>
blog.maromaro.co.jp
www.marineroad.com
www.pseudo-knowledge.com