floatを使用した回り込み
float
- float = 浮遊 = 回り込み
- p要素内の先頭文字と同じ扱いの画像にfloatを設定すると、続く文字が画像の後ろに続き並ぼうとします。それを「画像の後ろに文字が回り込んでいる」と表現します。
実践1
テキスト
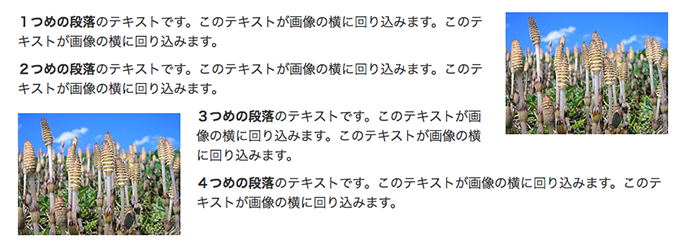
サンプル画像1つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 2つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 サンプル画像3つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 4つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。
<サンプル画像>
解答
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> html,body,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { background: #FFF; color: #333; } img { border: none; vartical-align: bottom; } .container { width: 800px; margin: 0 auto; } p { margin: 0 0 10px; line-height: 1.5; } .right { float: right; margin: 0 0 10px 20px; } .left { float: left; margin: 0 20px 10px 0; } </style> <title>float実習</title> </head> <body> <div class="container"> <p><img src="20180612082804.jpg" alt="つくし画像" class="right"><b>1つめの段落</b>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。</p> <p><b>2つめの段落</b>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。</p> <p><img src="20180612082804.jpg" alt="つくし画像" class="left"><b>3つめの段落</b>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。</p> <p><b>4つめの段落</b>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> </div> </body>
実践2
テキスト
今月のおすすめ きのこのオムライス ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。800円 シーフードスパゲッティ バルサミコ風味 エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。900円
<サンプル画像>
解答
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <style> html,body,h1,h2,p,b { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } img { border: none; vertical-align: bottom; } body { background: #FFF; font-size: 16px; } #container { width: 500px; margin: 0 auto; } h1 { width: 231px; margin: 20px auto 40px; } h2 { border-left: 7px solid orange; color: brown; padding: 2px 10px; margin: 0 0 10px 0; font-size: 18px; } p { line-height: 1.4; } .menu { width: 300px; float: left; margin: 0 10px 0 0; line-height: 1.6; } .image { width: auto; margin: 0 0 30px 0; } </style> <title>float2</title> </head> <body> <div id="container"> <h1><img src="title.gif" alt="今月のおすすめ"></h1> <h2>きのこのオムライス</h2> <div class="menu"> <p>ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。<b>800円</b></p> </div> <div class="image"> <img src="ph01.jpg" alt="きのこのオムライス"> </div> <h2>シーフードスパゲッティ<br> バルサミコ風味</h2> <div class="menu"> <p>エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。<b>900円</b></p> </div> <div class="image"> <img src="ph02.jpg" alt="シーフードスパゲッティ"> </div> </div> </body>
<参考サイト>
odnax.hatenablog.com